Вставка таблиц и формул
Вставка таблиц и формул
Большинство читалок (кроме CoolReader) таблицы в формате fb2 не понимает. Поэтому лучше пока вставлять таблицы картинкой. Таблицы картинкой можно делать в Word. Шрифтом жирный Arial 12-14 пт. Границы тоже потолще 1,5 пт. Сохранить виртуальным принтером (например PDFCreator или PDF-Xchange ABBYY PDF transformer) в Pdf. Открыть в STDU Viewer, выделить изображение и сохранить в файл в формате серый Jpg или Png. Затем в программе IrfanView (в «Параметрах сохранения JPG» убрать все галочки кроме первой), Color quantizer или RIOT (Radical Image Optimization Tool) уменьшить количество уровней серого до 16, для уменьшения размера файла. Разрешение не более 900 на 600, но зависит от размера таблицы. Проверять по читаемости. Если сохраняете PNG, можно сделать фон — прозрачным.

Вставка простых формул типа: a2 cos?+?=с или H2SO4 трудностей не вызывает. Вставку сложных формул (сложные дроби, интегралы и т. д. лучше делать в Word в редакторе формул и вставлять картинкой, как было сказано в таблицах.
Вставка таблиц в формате fb2
Посмотрим на примере (автор «Алексей_Н»).
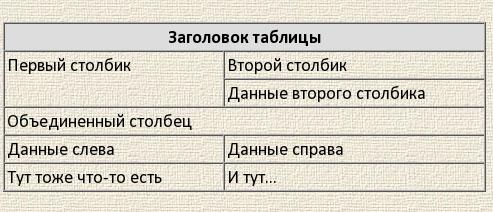
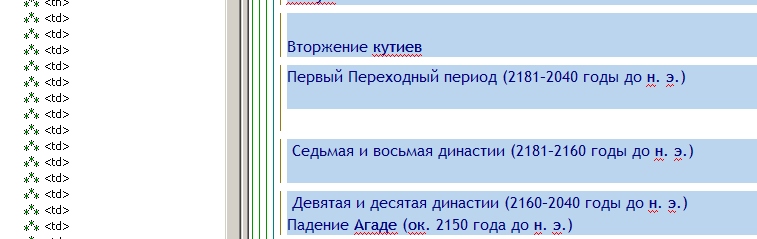
Так таблица будет выглядеть в CoolReader3:

Для начала в FBE выбираем во вкладке «Вставка» пункт «Таблица».

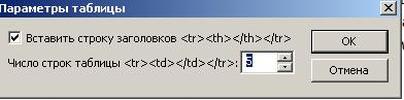
Задаем нужные параметры, в данном случае сохраняем галочку «Вставить строку заголовков», а в строке «Число строк таблицы» указываем «5» (это в этой таблице, а вообще-то число может быть любое).
Подтверждаем кнопкой «ОК». В этом примере в таблице 2 столбца. Мы видим, что заголовок для обоих столбцов общий. Для этого в строке заголовка пишем название, на верхней панели находим окошечко «colspan» и вписываем цифру «2». Данная функция подразумевает, что ячейка будет расширена по горизонтали на два столбца. Чтобы заголовок был по центру, выбираем «center» во вкладке «th, td align:» (она посередине или вторая справа). К слову, любая подпись в таблице может быть оформлена по центру, справа или слева соответственно.
Далее переходим на первую строку таблицы.
«Первый столбик» охватывает две строки по вертикали. Для этого, введя данные «Первый столбик», на верхней панели в квадратике «rowspan» ставим цифру «2». Это расширение по вертикали. Клавишей «Enter» создаем второй столбик и пишем «Второй столбик».
Переходим ко второй строке. Помним, что у нас «Первый столбик» расширен на две ячейки. Поэтому во второй строке достаточно написать «Данные второго столбика» и всё. В третьей строке у нас «Объединенный столбец». Формируем его так же, как и заголовок.
Четвертая строка. Здесь просто два столбца: Пишем «Данные слева», нажимаем «Enter», пишем «Данные справа». Вообще-то в FBE это выглядит как две строки, но такова особенность построения таблицы в FBE: строка в ячейке – это столбец. Пятая строка формируется так же, как четвертая.

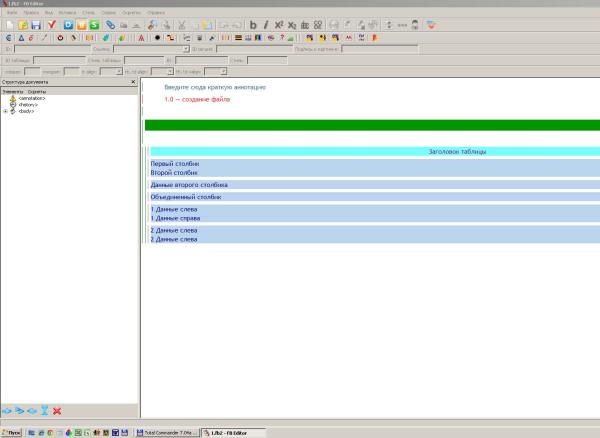
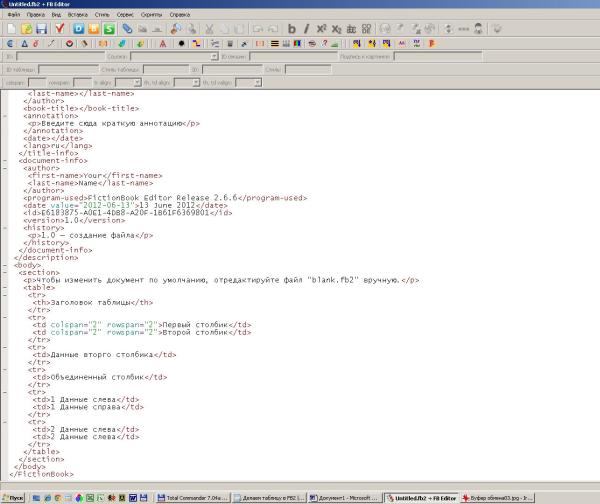
Эта же таблица в FBE.

Код этой таблицы
При вставке таблицы лучше оставлять с обоих сторон пустые строки. Особенно от заголовков. Следует усвоить, что голубая — строка заголовков, синие — строки таблицы. Строки внутри голубой и синей строк — это ячейки граф данной строки. Если ячейка пустая в этом месте должна быть пустая строка. Следующий столбик создаем клавишей «Enter».
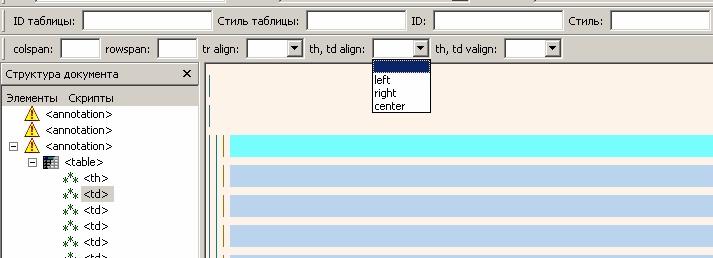
Цифры в окошке colspan означают на сколько ячеек надо расширить данную ячейку по горизонтали, в окошке rowspan — по вертикали. В окошке «th, td align» устанавливается расположение текста в строках заголовков по центру(center), справа(right) или слева(left). В окошке «tr align» тоже в строках таблицы. В окошке «th, td valign» устанавливается расположение текста во всех строках вверху(top), посредине(middle), внизу(bottom) строки. В каждой строке таблицы должно быть столько строчек сколько в таблице граф, но с учетом расширения. Т. е. если в таблице 4 графы, но первая ячейка расширена на 3 (окошке colspan стоит 3), то в этой строке будет только 2 строчки.
Если ячейка расширена по вертикали, то пустую строку под ней оставлять не следует.
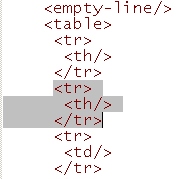
Если надо вставить еще одну пустую строку заголовков, вставьте в режиме кода S следующие строки:
<tr>
<th/>
</tr>
Если надо вставить еще одну пустую строку таблицы, вставьте в режиме кода S следующие строки:
<tr>
<td/>
</tr>
Или столько таких выражений, сколько надо вставить строк.
<td/> — это ячейка в строке таблицы. В дальнейшем, сколько в таблице граф, столько строчек <td/> будет в выражении строки таблицы. В след за <td/> будет идти текст ячейки — <td>Текст</td>.
<th> — тоже в заголовке. <th>Заголовок</th>.
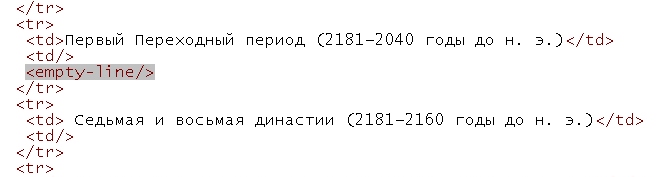
При создании таблицы надо быть очень внимательным, иначе таблица получится не валидной. Часто валидатор «ругается» после F8, обнаруживая пустые текстовые (белые) строки посреди таблицы.

Такие строки надо удалить. Нажать кнопку S и удалить все строки <empty-line/> посреди таблицы. Пробел между строками кода удалить, установив курсорна предыдущую строку, и нажав «Enter».

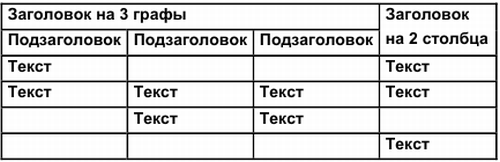
Вот еще пример таблицы:
картинкой,

Вставляем таблицу, как в первом примере — Заголовок и 4 строки.
Добавляем строку заголовков. Нажимаем S и вставляем

Нажимаем В — появилась вторая голубая строка. Заполняем таблицу.
1 строка заголовка — пишем «Заголовок на 3 графы», окошке colspan ставим 3. Жмем Enter. Во вторую строчку пишем «Заголовок на 2 столбца», окошке rowspan ставим 2. В строке видно 2 строчки, но не забываем, что первая строчка расширена на 3 т. е. всего 4 графы таблицы.
2 строка заголовка — в три строчки пишем «Подзаголовок». Четвертую строчку делать не надо. Эта графа расширена в 2 по вертикали.
Заполняем таблицу. Каждая строка должна состоять из 4 строчек.
1 строка таблицы — пишем «тест» в 1 и 4 строчку. Строчки 2 и 3 — пустые.
2 строка таблицы — пишем «тест» во все 4 строчки.
3 строка таблицы — пишем «тест» в 2 и 3 строчку. Строчки 1 и 4 — пустые.
4 строка таблицы — пишем «тест» в 4 строчку. Строчки 1, 2 и 3 — пустые.

Вот ее код:
<table>
<tr>
<th colspan="3">Заголовок на 3 графы</th>
<th rowspan="2">Заголовок на 2 столбца</th>
</tr>
<tr>
<th>Подзаголовок</th>
<th>Подзаголовок</th>
<th>Подзаголовок</th>
</tr>
<tr>
<td>Текст</td>
<td/>
<td/>
<td>Текст</td>
</tr>
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td/>
<td>Текст</td>
<td>Текст</td>
<td/>
</tr>
<tr>
<td/>
<td/>
<td/>
<td>Текст</td>
</tr>
</table>
Все «align»(расположение текста) в коде, специально, для облегчения восприятия — убраны. Т. е. поставлены по умолчанию — белое поле в окошках «align».

Это не мешает воспроизводству таблицы т. к. по умолчанию в заголовках расположение по центру стилем Title, а в строках по левому краю. По высоте, во всех случаях, — посредине(middle).
Данная процедура часто помогает избавится от невалидности таблицы.
Если разобрались, то можно вставлять таблицу кодами.
Таблица готова жмем F8 — проверяем валидность.
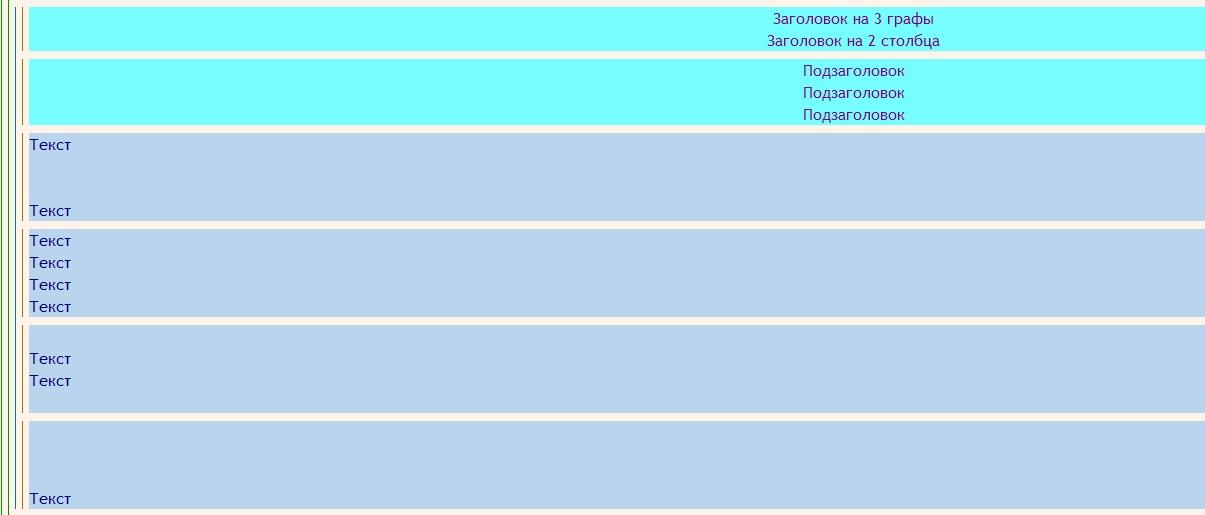
Заголовок на 3 графы Заголовок на 2 столбца Подзаголовок Подзаголовок Подзаголовок Текст Текст Текст Текст Текст Текст Текст Текст ТекстНормально видна она будет только в CoolReader.
После вставки таблицы обязательно проверьте валидность F8. Если можете — исправьте. Если таблица не валидна ее лучше стереть и набрать заново.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Вставка рисунка
Вставка рисунка Установить курсор на место вставки первого рисунка. Картинки лучше вставлять, не разрывая ими абзац (как часто бывает в бумажной книге), а вставлять между абзацами. Лучше, во избежание не валидности, оставлять с обеих сторон рисунка по пустой строке,
Вставка обложки
Вставка обложки Для вставки обложки в меню Вставка щелкнуть Прикрепить или кнопку . В открывшемся файловом меню найти рисунок обложки, щелкнуть «OK». Рисунок вставится в конце файла. Щелкнуть кнопку «D» и перейти в Дескриптор. Щелкнуть в окошке «Обложка Изображение» и в
Двенадцати таблиц законы
Двенадцати таблиц законы ДВЕНАДЦАТИ ТАБЛИЦ ЗАКОНЫ (лат. Leges duodecim tabularum) — свод законов Древнего Рима. созданный, согласно традиции, особо избранными коллегиями децемвиров в 451–450 гг. до н. э. Представлял собой запись обычного права римской общины. Были записаны на 12
Использование таблиц
Использование таблиц Работая с текстовыми редакторами, мы не раз использовали таблицы, чтобы, к примеру, более наглядно представить числовую информацию. В сайтах у таблиц изначально было несколько другое предназначение: размещение элементов веб-страницы по своим местам
Вставка рекламного кода
Вставка рекламного кода Перед размещением рекламных блоков необходимо иметь в виду следующее.• Чем выше по HTML-коду находится код блока, тем больше стоимость кликов.• Кликабельность блока зависит от того, в каком месте страницы он расположен. Для начинающих создателей