Favicon – делаем сайт более заметным для пользователей
Favicon – делаем сайт более заметным для пользователей
Favicon – это значок сайта, который отображается в различных местах:
• в адресной строке браузера перед URL веб-страницы;
• в качестве картинки рядом с закладкой страницы;
• перед описанием страницы в результатах поиска.
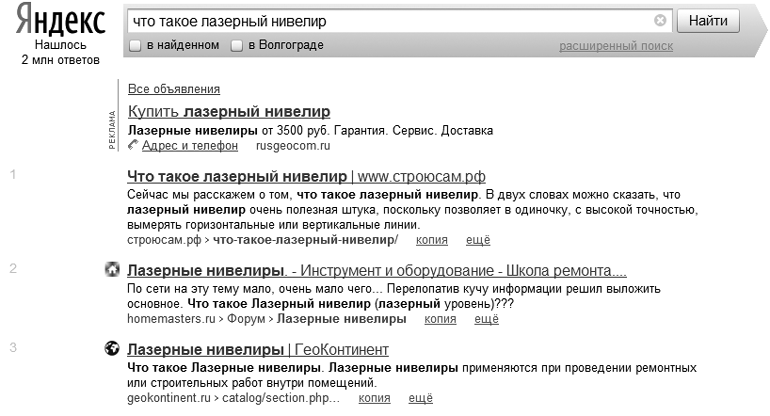
Хотя в результатах поиска «Яндекса» по поисковой фразе «что такое лазерный нивелир» сайт «Строю сам» находится на первой позиции, он визуально явно проигрывает конкурентам со второй и третьей позиции, так как у него пока нет значка (рис. 4.52).

Рис. 4.52. Без значка сайт «Строю сам» явно проигрывает конкурентам
Несмотря на удачное описание, у многих пользователей наверняка появится желание перейти не по первой ссылке, а по второй или третьей. Часть пользователей запоминают сайты именно по их значкам. Соответственно, необходимо признать, что favicon хоть и маленький, но весьма важный элемент, так как он может благоприятно влиять на посещаемость сайта.
Веб-мастерам нет необходимости искать специальные программы, позволяющие создавать изображения с расширением ICO – именно такое расширение имеют значки. Без особых хлопот можно воспользоваться готовыми значками.
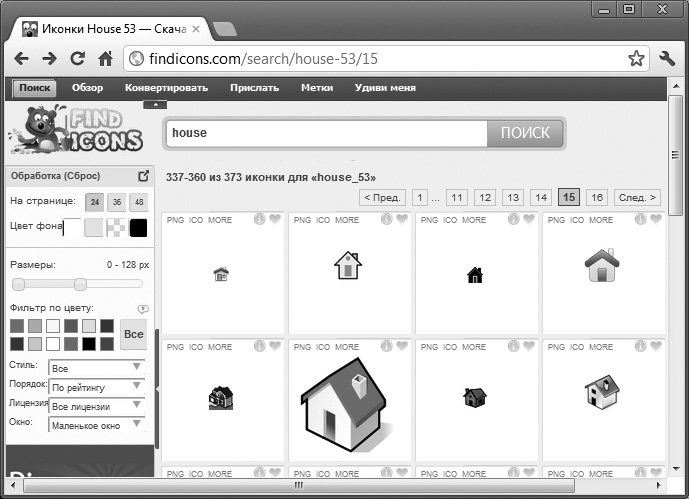
Поскольку наш сайт посвящен строительной тематике, то возможны варианты изображений: мастерок, молоток, пила, дом и т. д. Как нам кажется, лучше использовать черно-белое изображение дома. В Интернете можно найти множество готовых значков для сайтов, что и нам удалось сделать. Большую коллекцию бесплатных значков мы обнаружили на сайте www. findicons.com (рис. 4.53).

Рис. 4.53. На сайте www.findicons.com можно найти большое количество различных значков
Примечание
При желании можно попробовать создать значок из изображения в одном из популярных растровых форматов (например, JPEG). Превратить его в значок можно с помощью сервиса сайта http://favicon.ru/. Достаточно загрузить на сайт свою картинку, а затем скачать файл favicon.ico. Однако при большом количестве мелких деталей на исходном изображении результат может оказаться неудовлетворительным.
Для того чтобы скачать изображения в формате ICO, необходимо зарегистрироваться на сайте, иначе придется довольствоваться форматом PNG. Мы прошли регистрацию и скачали понравившийся значок в формате ICO.
Файл со значком должен называться favicon.ico. В ином случае необходимо его переименовать. Наш значок мы загрузим в корневой каталог сайта www.строюсам.рф. Напомним, что корневым каталогом сайта «Строю сам» является public_html. При загрузке можно использовать как диспетчер файлов хостинга, так и, к примеру, Total Commander или уже знакомую вам программу FileZilla.
После загрузки в корневой каталог сайта значок сразу появится на вкладке страницы (рис. 4.54).

Рис. 4.54. Значок сразу появляется на вкладке страницы
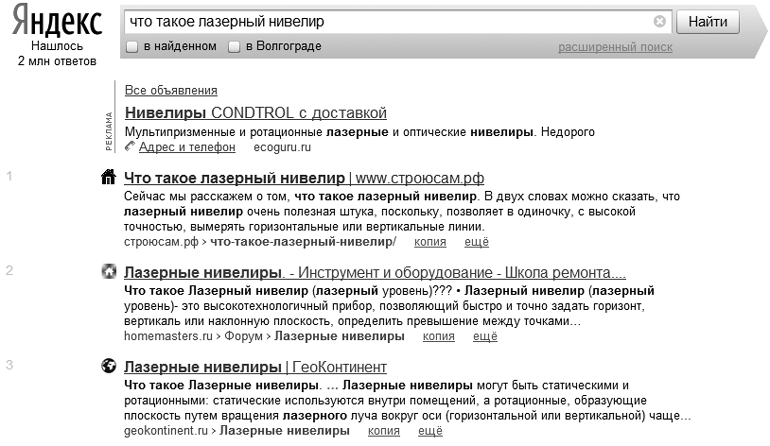
В результатах поиска «Яндекса» значок начнет отображаться не сразу, а только после того, как о нем «узнает» робот. В нашем случае значок появился примерно через две недели. Благодаря ему ссылка на сайт «Строю сам» стала более заметной (рис. 4.55).

Рис. 4.55. После появления значка ссылка на сайт «Строю сам» стала заметнее
В принципе, наш сайт вполне готов к приему первых посетителей. Осталось сказать пару слов о резервном копировании данных.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Минет: для чайников, продвинутых пользователей и виртуозов
Минет: для чайников, продвинутых пользователей и виртуозов Минет – настоящее искусство. А ты можешь назвать себя королевой орального секса? Если да, здесь, возможно, ты найдешь пару новых фишек в репертуар. Если нет, этот материал поможет тебе стать настоящей богиней
Делаем книгу
Делаем книгу У вас есть рассказ или статья, или Вы сканировали и распознали книгу, и вы хотите, чтобы и другие смогли прочитать. Вычитайте, исправьте опечатки, а, так же, отформатируйте его по стилям: заголовки, подзаголовки, параграфы, абзацы, стихи и т. д.В FBE вместо
Зачем мы делаем татуировки?
Зачем мы делаем татуировки? Татуировки делали еще древние египтяне около 4 тыс. лет назад. В различные периоды времени они были популярны в Китае, Индии, Японии, Новой Зеландии и т. д. К XVI в. татуировки распространились в Европе. Еще тридцать лет назад наколки делали себе
Права пользователей для отправки факсов
Права пользователей для отправки факсов Можно создать пользователей Elastix, обладающих правами отправки факсов. Используйте меню System Users Group Permissions и включите для соответствующей группы пользователей необходимые права доступа,
Привлечение пользователей
Привлечение пользователей Уж чего-чего, но любой трафик вам не нужен, вы хотите правильный трафик. Вам нужны пользователи, которых потом легко превратить в лиды, а затем, наконец, и в счастливых клиентов. Кто такие «правильные» пользователи? Это ваша целевая аудитория.
Привлекаем внимание пользователей
Привлекаем внимание пользователей Следующим шагом в поисковой оптимизации статьи будет привлечение внимание пользователей (но не забываем про поисковиков!).Итак, ваш to do list на этом этапе:• Хороший title. Он должен содержать в себе ключ (в первой части, желательно),
Делаем косметический ремонт
Делаем косметический ремонт В зависимости от трудоемкости работ и поставленных целей, вы можете осуществить в своем жилище либо капитальный, либо косметический ремонт.Первый, как правило, необходим в тех случаях, когда квартира или дом не обновлялись в течение
1.4.3. Методы, рассчитанные на доверие пользователей
1.4.3. Методы, рассчитанные на доверие пользователей По данным Synovate Comcon, для 70 % активных интернет-пользователей определяющим критерием выбора онлайн-магазина является выгодная стоимость товаров. Пользуясь стремлением покупателей сэкономить, злоумышленники создают
Зато мы делаем ракеты
Зато мы делаем ракеты Из песни «Рассказ технолога Петухова» (1964), написанной журналистом, актером и исполнителем собственных песен Юрием Иосифовичем Визбором (1934—1984) для эстрадного спектакля актера Евгения Весника: Зато мы делаем ракеты, Перекрываем Енисей, А также в
1.4. Небрежность и неквалифицированные действия пользователей
1.4. Небрежность и неквалифицированные действия пользователей Наверное, ни один вирус и никакой перепад напряжения в сети не могут причинить такого ущерба компьютеру и хранящейся в нем информации, который могут вызвать неквалифицированные действия пользователя либо
Делаем джин-Мартини
Делаем джин-Мартини Идеальный коктейль «Мартини» делается так: наливаем джин в стакан, а затем машем им в направлении Италии. Ноэл Кауард Есть те, кто говорит, что «Мартини» следует делать только с джином, а «Мартини» на водке – это злобный самозванец. Мне лично нравятся
Делаем выводы
Делаем выводы 1. Для начала вам стоит определить путь, по которому вы будете идти. Если вам легко дается набор мышечной массы, то старайтесь сосредоточиваться именно на ней, не особо «разъедаясь»; если вы легко сбрасываете жир, то можете сосредоточиться на наборе общей
Для пользователей Интернета
Для пользователей Интернета На нижеперечисленных сайтах Интернета вы можете найти всю необходимую информацию относительно нью-йоркских